


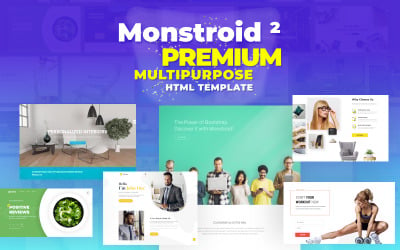
Monstroid2 - HTML5高级多功能网站模型 par ZEMEZ

Crafter - Bootstrap 5现代多功能网站模型 par ZEMEZ

勇敢主题-通用HTML网站模板 par ZEMEZ

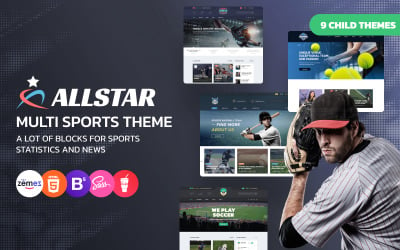
ALLSTAR -体育多用途Bootstrap 5网站模型 par ZEMEZ

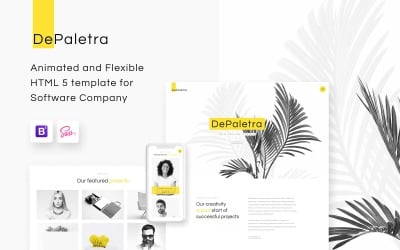
DePaletra -网站设计工作室 par ZEMEZ

汽车维修-汽车维修服务网站模板 par ZEMEZ

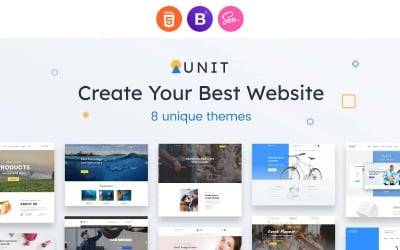
单位-网站模型Bootstrap 5现代多功能 par ZEMEZ

DreamSoft -软件开发公司的多页模型网站 par ZEMEZ

动态- HTML5工业多页网站模型 par ZEMEZ

视觉-反应灵敏的多功能网站模型 par ZEMEZ

Flex -通用通用HTML创意网站模板 par ZEMEZ

S-Bet -模型HTML多页在线投注网站 par ZEMEZ
 SALE
SALE
Archito -现代建筑和室内设计的反应性引导网站模型 par AminThemes

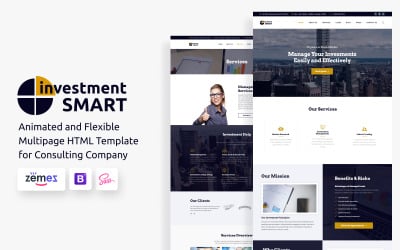
Investment Smart -投资管理公司网站模型 par ZEMEZ

农场- HTML5有机农场网站模型 par ZEMEZ

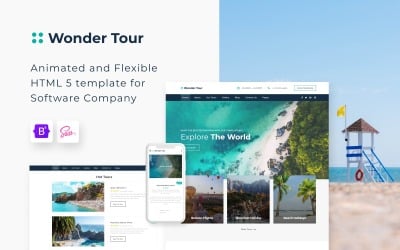
Wonder Tour - Bootstrap 5网站模型为简单的旅行社 par ZEMEZ

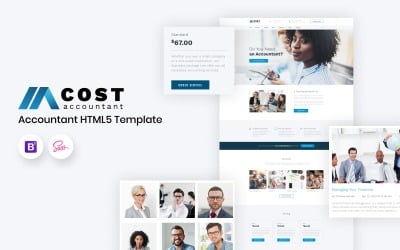
成本-会计用HTML5多页网站模型 par ZEMEZ

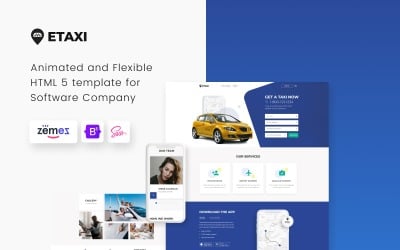
Etaxi -反应性出租车公司网站模型 par ZEMEZ

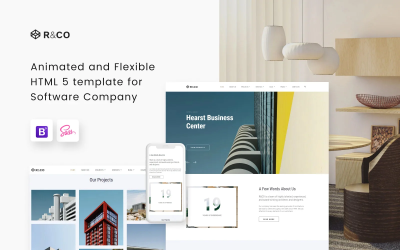
R&CO -建筑和建设网站模型 par ZEMEZ

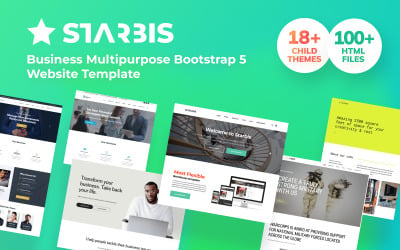
Starbis - Bootstrap 5企业通用网站模型 par ZEMEZ

科学-通用HTML5网站模型 par ZEMEZ

Medina -诊断中心的多页HTML网站模型 par ZEMEZ

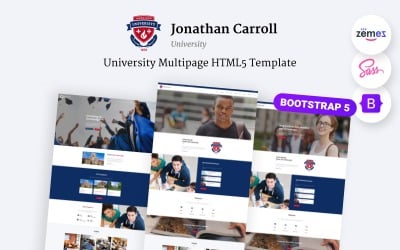
Jonathan Carroll -响应式HTML5大学网站模型 par ZEMEZ

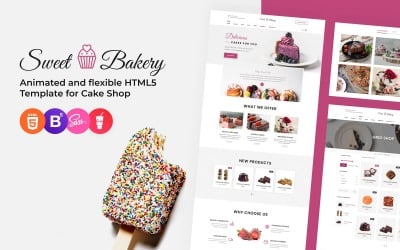
Sweet Bakery - Bootstrap 5糕点网站模板 par ZEMEZ

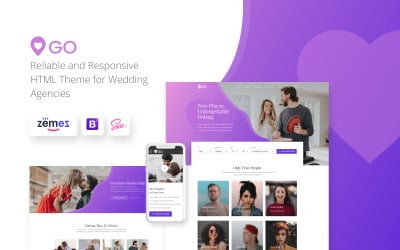
GO -时尚的HTML约会机构网站模板 par ZEMEZ

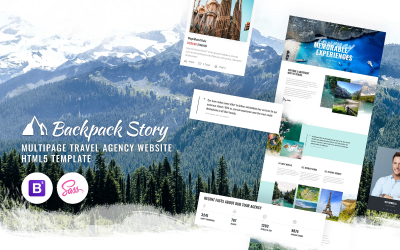
Backpack Story -在线旅行社网站模板 par ZEMEZ

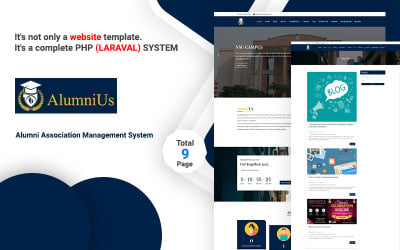
校友会管理系统网站模型-Laravel par bitspeck

面向建筑公司的HTML5网站模型 par ZEMEZ

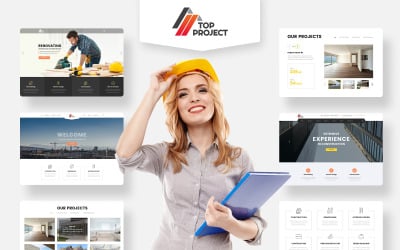
Top Project -建筑公司的通用HTML网站模板 par ZEMEZ

民用组- HTML5土木工程网站模型 par ZEMEZ

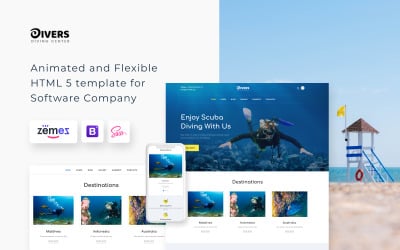
各种-潜水中心经典的多页HTML网站模板 par ZEMEZ

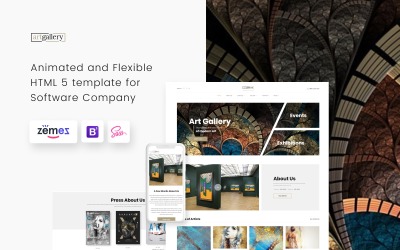
HTML5多页艺术画廊网站模型 par ZEMEZ

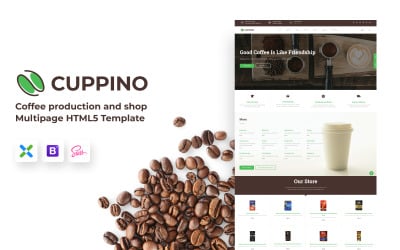
Cuppino -咖啡的HTML5网站模型 par xtremethemes

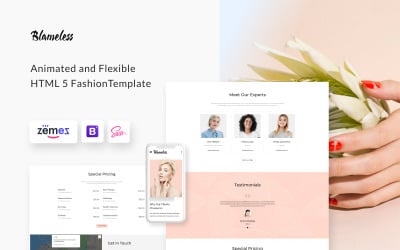
Blameless - HTML5网站模型多页美甲沙龙 par ZEMEZ

地板-地板公司的HTML5网站模型 par ZEMEZ
释放你的想象力:创建创造性的旋转木马HTML模板
在蓬勃发展的网络艺术领域, 吸引人的用户互动至关重要. 事实证明,这些问题改变了游戏规则。, 使设计人员能够创建具有视觉吸引力和影响力的内容游标,让访问者上瘾. 从投资组合的展示到促销活动的展示 modèle HTML 提供无限的幻想可能性. 通过选择与您的网站主题和信息相匹配的资产, 你可以开发一种身临其境的用户体验,这将铭刻在访问者的记忆中。, 留下持久的影响.
Ici, 我们将进入神奇工具的世界, 探索它们的重要性, 优势和定制选项,将您的Web门户布局提升到一个全新的水平. 无论您是经验丰富的开发人员还是热情的新手, 这些格式提供了一套通用的工具,通过增强外观和功能来增强你的网站的氛围。.
用旋转木马HTML模板释放激情
Ces thèmes, 也称为图像游标, 是展示一系列图片的Web模板的各个方面, 动态风格的视频或其他材料. 这些格式使用布局编程语言,有时还使用JavaScript来创建数据元素之间的无缝过渡。, 丰富游客的参与和吸引力.
你在开发一个平台 电子商务 , 数字投资组合空间, 新闻网页或任何其他类型的虚拟存在, 滑动主题可以为您的框架添加优雅和现代.
使用旋转木马HTML模板的主要优点
这些模式的饱和有很多好处。, 其中一些包括:
- 美学的魅力. 这些产品提供了一种有效的方式,在有限的空间内展示多个图像或材料信息。, 吸引用户的注意,使你的虚拟论坛更有吸引力:
- 有效利用空间. 封闭区域内的房地产, 特别是在移动设备上, 优化的主题可以让你在不影响布局的情况下传播不同的信息部分。.
- Fiançailles. 互动功能,如导航按钮, 触摸手势和自动阅读让访问者保持参与, 鼓励他们进一步探索你的产品.
- 品牌故事. 您可以创新地使用角度光标来讲述您的品牌产品的展示故事,并引导您的客户通过一系列图像或步骤。.
- 突出促销活动. 面向企业, 这些主题是惊人的提供特别优惠, 新产品或重点库存.
- 专注于收藏. 创作者和艺术家可以通过引导光标突出他们的作品, 在一个紧凑的空间里展示他们的技能.
旋转木马HTML模板的动态特性
当涉及到开发一个引人入胜的交互式Web呈现时, 很少有元素能像动画作品那样有效. 这些布局提供了一种有力的方式来呈现内容, 让你的虚拟空间更有吸引力和闪闪发光. 让我们来看看区分这些设计并帮助您为访问者创建卓越Web体验的关键属性:
- 高端设计. 用这个结构增强你的虚拟空间的美学,让你的观众一到你的页面就着迷。.
- 无功阁下. 在所有设备上提供无缝性能, 因为这些原型是为了快速敏捷而设计的。.
- 专业级功能. 解锁一个可定制的过渡效果世界,以推进导航选项,并创建一个有影响力的界面.
- 适用于搜索引擎. 通过让你的产品获得应有的知名度,并帮助你吸引有机流量,来加强你的在线形象。.
如果你在创建网站时需要额外的帮助,你可以使用一个 免费的课程 网站设计.
旋转木马HTML模板修改的前景
定制这些模板提供了广泛的修改选项, 使您的设计适应您的品牌身份和您的网站主题. 这些选项通常包括:
- 过渡效应. 选择转换效果,如滑动,淡出,缩放等。.,在内容元素之间创建令人信服的动画.
- 导航风格. 定制导航按钮或指示器,以适应您的在线门户的外观.
- 自动播放和定时. 控制自动播放行为和切换速度,以确保最佳的客户体验.
- 设计无功. 这些格式中的大多数都是为适应不同的屏幕尺寸而设计的。, 确保桌面和移动设备的透明曝光.
激动人心的视频
必要的常见问题
如何将Carousel HTML模板集成到我的数字平台中 ?
把这个安排整合到你的网站上是相当简单的。. 大多数布局都有详细的文档来解释整个过程。. 一般来说, 您需要复制并粘贴Web门户文件中提供的JavaScript和编程代码。. 某些结构, 如WordPress, 还提供了一些插件,使合并过程更容易.
旋转木马HTML模板是否促进了引用 ?
Certainement! 这些模板可以通过整合最佳实践来优化SEO。. 确保每个模板产品元素都有适当的图像替代文本和图形表示的描述性文本。. De plus, 优先考虑页面加载速度和移动响应能力, 因为这些因素会影响SEO排名.
是否有可能在Angular或Bootstrap等框架中使用Carousel HTML模板? ?
Absolument! 许多表示格式被设计为与流行的框架(如Angular和Bootstrap)兼容。. 这种兼容性简化了集成,并确保在您的网页上有一致的样式。.
我如何保护我的旋转木马HTML模板,使它不会减慢我的网页 ?
避免性能问题, 优化您的多媒体文件之前,添加到这个安排. 此外,尽量减少使用动画和沉重的效果. 压缩CSS和JavaScript文件,并利用浏览器缓存来加快加载速度.